Abstracción
Es larepresentación de ideas, conceptos, pensamientos y sentimientos en donde la función de la imagen es restituir limpresión visual de algo real, con mayor o menor grado de realidad reproductiva.Formas abstractas: son líneas inspiradas por la naturaleza sin significado. No son representativas y son independientes del mundo real, sin embargo, en su resultado material se observan determinadas imágenes.
Diferencias.
Formas abstractas.
Las formas abstractas son formas puras, sin posible identificación con imágenes ya existentes, son creadas por la imaginación y la fantasía del artista, también se les llama no figurativas.
La representación de estas obras es libre ya que no representan algún elemento del mundo natural o artificial.
Formas geométricas.
Las cuales están rígidas por leyes determinadas que las hacen perfectas y muy precisas. Estas están presentes a diario son observadas y manipuladas. Un ejemplo es un rectángulo es la forma de un libro. Las formas geométricas pueden ser bidimensionales y tridimensionales.
Características de la abstracción.
Pocos elementos.
Utilización de plastas.
Mínimo en detalle.
Simplificación.
Rompe proporciones.
Utiliza formas geométrica
PARTE 2
ESTRATEGIA PARA DISEÑAR
1. Selección del pretexto
2. Conocimiento del mismo
3. Identificación de recursos de representación.
4. Experimentación constructiva
5. Propuesta
6. Evaluación
1. Selección Del Pretexto
Es necesario tener un motivo, un pretexto, la definición de un problema. Este es el punto de partida y sólo teniendo bien claro lo que queremos realizar podremos llevar a cabo un proceso que nos conduzca hacia la exploración de posibles soluciones basadas en la investigación de las propias características de nuestro pretexto. Esto se reduce a una sentencia por ejemplo elegimos abstraer algún objeto, cosa o animal: “Quiero hacer el modelo de un animal fantástico” o algo diferente: “Un cartel para una conferencia” o “Una página web para una tienda de ropa”.
2. Conocimiento del mismo
Esto va de la mano con las aproximaciones hacia la abstracción, aquí realizamos una definición formal de nuestro objeto-estudio: ¿Cómo es?, ¿Qué forma tiene? ¿Qué tamaño tiene?, ¿Qué color(es) tiene?, ¿Qué textura(s) tiene?, ¿Qué hace?, ¿Cómo lo hace?, ¿Para qué se usa?, ¿En dónde se usa?, ¿Cuánto pesa?, ¿Qué ruidos/sonidos hace?, ¿Qué olor tiene?, ¿Si tiene o tuviera sabor, a qué sabe?, ¿Es cálido/frío?, ¿Es brillante/opaco?, etc., etc., etc.
Por ejemplo el “Animal Fantástico”. Este ejemplo me gusta porque es algo inexistente, pero es aquí donde le definimos identidad (aunque ya tiene dos características: debe ser un animal y uno que no exista), si fuera algo que ya existe lo describimos al detalle, como nuestro pato pero exprimiendo todo lo que se nos ocurra.
Nuestro animal fantástico es uno que vuela, que es de fuego, que es ligero, que es astuto como un cuervo, que emana luz…
3. Identificación de Recursos de Representación
Realizamos la búsqueda de materiales para construir nuestro objeto basándonos en la definición que obtuvimos anteriormente, por eso es muy importante enlistar todo lo que se nos ocurra y extraer lo más relevante, lo que le daría la personalidad característica a nuestro objeto, lo que lo diferencia de otras cosas. Junto con el material exploramos texturas, colores, formas similares a nuestro objeto, etc. Además teniendo en cuenta el proceso de construcción ya que no es lo mismo manejar por ejemplo papel, que aluminio rígido o madera o acero y mucho dependerá del destino o ubicación que tendrá nuestro objeto y analizando las características del ambiente.
Por ejemplo nuestro modelo de Animal Fantástico lo queremos para ubicarlo en la sala de la casa por lo que estará hecho con papel común en colores amarillo, blanco y usaremos hilo transparente para poder colgarlo.
4. Experimentación Constructiva
Como el título lo dice, empezamos a manipular el material elegido para conocer sus propiedades y posibilidades e incluso desventajas. Lo doblamos, lo torcemos, lo cortamos, lo pegamos, lo combinamos con otros materiales, etc. Una vez que conocemos sus posibilidades comenzamos a realizar los modelos o bocetos de nuestro objeto hasta lograr una aproximación a la solución y hacer una propuesta.
Para nuestro animal fantástico descubrimos que el papel es muy versátil, si se dobla adquiere rigidez, una desventaja es que si se moja se rompe fácilmente, es ligero, se puede cortar fácilmente y para el destino que tendrá (el interior en nuestra sala) funciona perfectamente. Experimentamos dobleces rectos y curvos.
5. Propuesta
Finalmente hacemos una propuesta de diseño, en este punto YA tenemos un modelo real de lo que inicialmente nos propusimos y me refiero a “casi finalmente” porque aquí no termina el proceso puesto que hay que evaluar tanto el resultado final así como los materiales y muy importante: el proceso constructivo. El objeto ya construido nos guiará a la determinación de un punto crítico que es si cumple o no con la función que se supone debe realizar, es decir: ¿Sí o No es la Solución?
6. Evaluación
Es fácil reproducirlo?, ¿Los materiales son fáciles de conseguir?, ¿Es caro o barato?, ¿Cumple su función? Son el tipo de preguntas que nos van a guiar a determinar si lo que hicimos es La Solución.
PARTE 3
ARTES VISUALES
ARTES VISUALES
¿Qué es la imagen? Una imagen es una representación que manifiesta la apariencia visual de un objeto real o imaginario. Toda imagen tiene un cierto nivel de iconicidad, relativo al grado de semejanza reconocible que mantienen las imágenes y el objeto real al que hace referencia, aunque no es el equivalente del objeto sino que es una representación del mismo. Cuando la imagen por su tratamiento gráfico se aleja de la realidad adquiere un nivel de abstracción. Este nivel de abstracción de la imagen se utiliza para poner en primer plano aquello que es esencial, sabiéndose que cuanto más abstracta sea la imagen, menos nivel de iconicidad presenta.

¿Qué es un signo? Podrá ser un objeto, fenómeno o acción material con la función de representar o sustituir a otro. Signo también es una señal de algo en concreto o la referencia de algún objeto, animal o cosa ausente. Dentro de los signos podemos mencionar los denominados “signos convencionales”. Estos signos existen solo por motivos comunicativos, y son comprendidos por una comunidad. Entre los signos convencionales destacamos “la palabra”. 
En este caso logos que representan conceptos.
El signo tiene una importancia fundamental en la comunicación actual -y más en la sociedad digital que nos rodea- de ahí la importancia de conocer la “Semiótica”.
La semiótica se define como el estudio de los signos, su estructura y la relación entre el significante y el concepto de significado. Ferdinand de Saussure la definió como la ciencia que estudia la vida de los signos en el seno de la vida social. La relación que existe entre el signo y la realidad se establece a través de los conceptos de la gente que lo utiliza.
Signo de señalización de tráfico.
En el signo podemos destacar un concepto. Ese concepto es el “significante”, que habla de los signos tal y como los percibimos por nuestros propios sentidos. Por ejemplo, la palabra dibujada, la forma de una letra, un sonido o una imagen, tal y como la ven nuestros ojos.
El otro concepto con el que juegan los signos es el denominado “significado”, concepto mental al que se asocia el significante. Es el concepto o idea que se asocia al signo en todo tipo de comunicación. El significado dependerá de cada individuo, teniendo en cuenta que cada uno le asignará un valor mental. El significado de un signo entendido de la misma manera por un grupo de individuos decimos que está realizando una comunicación correcta (siempre y cuando sean esas las pretensiones). En esa comprensión del signo se dice que actúan tres: el signo, el objeto y el receptor de dicho signo.
¿Qué es el icono? Es una imagen, cuadro o representación. El icono es un signo que sustituye al objeto mediante su significación, representación o por analogía, como en la semiótica. El icono ha de parecerse al objeto que representa ya que es un signo que sustituye al objeto mediante su significación.
Icono, un signo que sustituye al objeto mediante su significación.
¿Qué es el símbolo? Es la representación perceptible de una idea, con rasgos asociados por una convención socialmente aceptada. Es un signo sin semejanza, que solo posee un vínculo convencional entre su significante y su denotado por una convención socialmente aceptada.
Símbolo, una convención socialmente aceptada.
Los símbolos son pictogramas con significado propio. Un símbolo podrá representar a diversas asociaciones, ya sean culturales, artísticas, religiosas, políticas, comerciales, deportivas…
El término iconicidad se refiere al grado de referencialidad de una imagen. Es decir, la relación de apariencias entre la propia imagen y su referente. Los niveles de iconicidad responden a los niveles de relación que existe entre esa imagen con respecto al objeto real.
“El diseñador es una especie de constructor e intermediario en la relación del hombre con el entorno artificial y natural; es el encargado de codificar la trama de señales y signos que conforman el entorno cotidiano, lo que le convierte en un demiurgo modesto, cuya medida de acción es la calidad de vida que generan sus producciones”
La fotografía
La fotografía es el procedimiento y arte que permite fijar y reproducir, a través de reacciones químicas y en superficies preparadas para ello, las imágenes que se recogen en el fondo de una cámara oscura.
El principio de la cámara oscura consiste en proyectar la imagen que es captada por un pequeño agujero sobre la superficie. De esta manera, el tamaño de la imagen resulta reducido y puede aumentar su nitidez.
El almacenamiento de la imagen obtenida puede realizarse en una película sensible o en sensores CCD y CMOS o memorias digitales (en el caso de la denominada fotografía digital).
Es importante tener en cuenta que, además de ser utilizada con fines científicos, la fotografí ha logrado constituirse como un arte Las imágenes tomadas por los fotógrafos artísticos suelen ser exhibidas en exposiciones y museos. Las partes más importantes de una cámara réflex son: el objetivo (formado por las lentes que se encargan de dirigir la luz hacia el sensor para conseguir la mejor fidelidad a la escena que se desea capturar. De acuerdo al diafragma, el objetivo puede ser más o menos luminoso), el obturador (está formado por un conjunto de aspas que permiten el paso de la luz, controlando la cantidad que debe entrar; el visor(permite que el fotógrafo vea la escena y escoja el motivo de la imagen) y el sensor (se encarga de captar la información de la escena; se encuentra formado por píxeles que son sensibles a la luz que graban los datos de la imagen que posteriormente será procesado).
La Composición
1. Introducción
La composición, es la distribución adecuada y equilibrada de elementos gráficos y pictóricos que se ordenan en un plano bidimensional de manera expresiva y estética para transmitir sensaciones favorables en el receptor, teniendo en cuenta ciertos elementos, principios y reglas.
Componer: es organizar y ordenar elementos gráficos cromáticos que se relacionen entre sí, plasmando un todo coherente, que armonice una estructura en proporción, equilibrio, movimiento, orden, ritmo y energía.
2. Factores compositivos Con el análisis de estos factores obtendremos una serie de datos que nos ayudarán a conocer la estructura de las diferentes formas de la composición
2.1 Centro de interés
Cualquier objeto o forma por sencilla que sea se configura alrededor de un centro, siendo este una propiedad estructural de la composición. Desde el punto de vista geométrico no es más que un punto, pero desde el punto de vista perspectivo, este se extiende hasta donde llegue la sensación de equilibrio y estabilidad, puede ser una mancha, una cabeza, una mano, una figura, etc... En una composición pueden coexistir varios centros de interés dependiendo de la complejidad que tenga. Estos centros generan un estructura compositiva con un centro de composición que da estabilidad y equilibrio a la obra.


2.2 Lineas de fuerza
Los centros de interés interactúan entre ellos generando las líneas de fuerza; estás son virtuales existen pero no se ven. Podemos considerarlas como los elementos más intuitivo de la obra plástica. En las artes visuales, el equilibrio de composición se puede conseguir utilizando las líneas de fuerza, estas pueden adoptar diferentes formas como curvas, oblicuas, quebradas, cruzadas o en espiral. Las líneas de fuerza en una estructura compositiva, pueden estar determinadas por la disposición de las formas y combinación de los colores.



2.3 Peso visual
Lo podemos definir como la fuerza que posee un elemento dentro de una composición para atraer o repeler los demás elementos que se encuentran próximos a el. Está fuerza depende de varios factores como, tamaño, forma, posición, color, textura, etc... Así como donde este ubicado dentro de la composición.



2.4 Dirección
Los elementos visuales crean diferentes relaciones imponiendo un recorrido visual que lleva al ojo hacia los centros de interés, es lo que denominamos dirección visual. Tipos: 2.4 Dirección Direcciones visuales de escena Son internas a la composición, estarían creadas por la organización de los elementos plásticos. Pueden ser: Representadas: Son las creadas por los propios elementos visuales. Inducidas: No aparecen de forma explícita, sino que son sugeridas mediante miradas de los personajes, por semejanza de color, tamaño, forma, etc..

Direcciones visuales de lectura
Se basan en la relación de los elementos dentro de la composición. Pueden ser: Horizontal (de izquierda a derecha). Vertical (de arriba abajo). Curva Diagonal: Ascendente (izquierda a derecha) Descendente (izquierda a derecha)

2.5 Movimiento

Es el foco de atención más fuerte en una composición. Se obtiene por la aplicación de uno o varios recursos visuales: lineas de fuerza, tensión visual, secuencia lineal, agrupamiento, ritmo, etc... Se considera también movimiento a la tensión existente entre varios elementos formales o lineales y el campo que los contiene. A través de éste las figuras son atraídas, o repulsadas provocando la sensación de movimiento o desplazamiento.
Esquema composivo
El esquema compositivo es un conjunto de líneas maestras que organizan los espacios donde van a estar situados los elementos visuales. Este esquema suele estar formado por figuras geométricas (polígonos, círculos, óvalos), líneas rectas y curvas relacionadas entre sí, o redes modulares simples o complejas. Un esquema compositivo puede ser: Simple o compuesto (formado por la combinación de esquemas simples).
Esquemas compositivos simple más usados


4. Elementos estructurales
4.1 Formato
Podemos definir el formato como el espacio donde se desarrolla la composición de una obra plástica. Este hace referencia a la forma, tamaño y orientación espacial de dicha superficie o soporte. Tipos de formatos: Planos: -Horizontal o apaisado: produce una sensación visual de estabilidad, firmeza y solidez. Sensación de una visión general, panorámica. -Vertical o retrato: produce una sensación visual de equilibrio y elevación. Presenta una tendencia al recorrido ascendente. Menor estabilidad que el formato horizontal y tiende a ser dinámico. -Cuadrado: produce una sensación visual de equilibrio estable. Es un formato más neutro que los anteriores. El recorrido visual gira entorno al centro. -Circular: produce una sensación visual de movimiento envolvente, donde las formas parecen flotar. -Triangular: proporciona gran estabilidad en la parte inferior y limita la expansión de las formas en la parte superior.
4.2 Peso
Definido anteriormente como la fuerza que posee un elemento dentro de una composición para atraer o repeler a los demás elementos que se encuentran próximos a el. El peso de un elemento viene determinado no sólo por su tamaño sino por la posición en que éste ocupe respecto del resto de elementos.
Factores (ademas del propio peso del objeto):
Ubicación
Aislamiento
Color
Contraste
Interés intrínseco del objeto según su complejidad educación plástica visual
Ubicación

El espacio queda dividido en función de la fuerza de la gravedad y en el sentido de lectura occidental de izquierda a derecha.




4.3 Equilibrio Desde el punto de vista físico podemos decir que un cuerpo está en equilibrio cuando la suma vectorial de todas las fuerzas que actúan sobre él es igual a cero (se tienen que contrarrestar). Es el estado en el que las fuerzas que operan en el cuerpo se compensan mutuamente llegado a una situación de reposo.
El equilibrio determina el lugar que debe ocupar cada elemento para que la propuesta visual global (la imagen) tenga sentido.
Equilibrio compositivo estático Clasificación: según el profesor Villafañe distingue la existencia de dos tipos básicos de equilibrio compositivo (Villafañe, 1987, p. 181): El equilibro estático se puede conseguir mediante la utilización de 3 técnicas: simetría, repetición de elementos y modulación del espacio en unidades regulares La simetría es un tipo de relación espacial que ordena los elementos de una composición formando partes iguales pero contrapuestas. El peso se reparte equitativamente a ambos lados del eje o centro de simetría. La creación de una imagen simétrica nos transmite una sensación de orden y descanso. Clasificación de simetrías: Según la geometría AXIAL RADIAL Según la exactitud GEOMÉTRICA APARENTE


Equilibrio compositivo dinámico
El equilibro compositivo dinámico se produce cuando no existe relación simétrica en la composición, al introducir una desigualdad en el reparto de volúmenes siendo las fuerzas visuales diferentes. Esta asimetría o inestabilidad se alcanza al ser desiguales el reparto de volúmenes a ambos lados del eje o centros imaginario. El resultado es una composición donde necesariamente el todo adquiere un carácter de global sobre las partes. Se basa en el uso de cuatro técnicas compositivas: 1. Jerarquización del espacio visual: Todas las formas que aparecen en una composición no tienen la misma importancia. 2. Diversidad de elementos y relaciones visuales. 3. Contrastes. 4. Ritmo: Consiste en la repetición de un elemento visual en un intervalo espacial determinado La creación de una imagen asimétrica nos transmite una sensación de flexibilidad y vitalidad.

Ritmo
Consiste en la repetición de un elemento visual en un intervalo espacial determinado. Una imagen presenta ritmo compositivo cuando se dan dos componentes: Periodicidad: implica repetición de los elementos. Tenemos: Lineales: aceptan todas las combinaciones entre rectas y curvas. Formales: buscan la semejanza entre formas. Cromáticos: Utilizan los recursos de saturación y la facultad de distinguir entre fríos y cálidos. Estructuración: es el modo de organizar esas estructuras. Pudiendo ser: continuos, alternos, discontinuos y crecientes. En está repetición progresiva regular podemos aumentar o disminuir la altura o el ancho de las unidades o modificar los intervalos de las dimensiones visuales (tamaño, tono y textura visual).

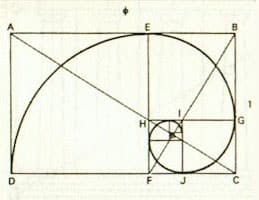
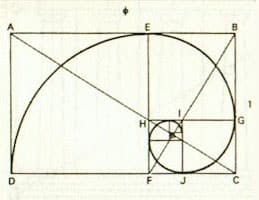
4.5 Sección Áurea
Hemos analizado los tres tipos de líneas estructurales (vertical, horizontal y diagonal) que nos generan unas composición simétricas. Pero tenemos otra forma de dividir el espacio resultando partes asimétricas y no por esto la visión del conjunto es desequilibrada o incoherente. Es lo que ocurre cuando utilizamos la sección áurea. La proporción áurea basada en la sección áurea ha tenido un papel determinante en toda la historia del arte occidental desde Grecia clásica. La sección áurea se puede obtener por un procedimiento geométrico o aritmético, aunque éste último resulte más cómodo en pintura, sobre todo cuando se aplica a formatos grandes.



5. Figura y fondo en la composición
Cuando observamos una imagen, sea un dibujo, una pintura o una fotografía, nos encontramos con que una de las partes adquiere mayor importancia, constituyéndose en figura y la otra pasa a ser el fondo de la obra. Tendemos a organizar los elementos que integran la imagen en dos grupos opuestos: los elementos positivos que se perciben como figuras y los elementos negativos que proporcionan un fondo. En una composición los espacios vacíos son parte de la imagen, por tanto responsables por igual de su significado.
Establecemos las siguientes diferencias entre fondo y forma: 1.- Cuando dos campos tienen la misma línea de límite común, es la figura la que adquiere forma, y no el fondo. 2.- El fondo parece que continúa detrás de la figura. 3.- La figura se presenta como un objeto definido, sólido y estructurado. 4.- La figura parece que tiene un color local sólido y el fondo parece más etéreo y vago. 5.- Se percibe la figura como más cercana al espectador. 6.- La figura impresiona más y se recuerda mejor que el fondo, que queda indefinido. 7.- El límite o línea que separa figura y fondo, pertenece siempre a la primera. David Katz agrega otra importante diferencia: 8.- La distancia de la figura puede ser fijada con más precisión que la distancia al fondo que queda por detrás a distancia indeterminada.

6. Organización de la composición (variables)
6.1 Tensión respecto a los ejes vertical y horizontal

6.2 Las zonas de atracción
Hay unas zonas que atraen o llaman más la atención que otras: La parte baja de la imagen tiende a atraer la atención del receptor. La parte izquierda de la imagen (del eje vertical hacia la izquierda) tiende a atraer la atención del receptor. La diagonal de inicio la la parte superior izquierda y fin en la inferior derecha, tiende a leerse siguiendo esa dirección. Las zonas luminosas posen más peso que las zonas oscuras.Los colores cálidos transmiten más peso a las formas , que los colores fríos. Los colores cálidos tienden a avanzar mientras que los fríos tienden a retroceder. La profundidad, a mayor profundidad mayor peso. Los tamaños, las formas más grandes son más pesadas. Aislamiento, la destacabilidad o el contraste con el fondo de la forma dará mayor peso a esas formas.
6.3 Dinámica general de peso y contra peso
Todo lo que llama la atención tiene más peso o fuerza. El peso se puede contrarrestar con la utilización que realicemos de las diferentes formas. Es necesario conjugar: 1. El peso fruto de la ubicación entre los ejes. 2. El peso fruto de la ubicación o no en zonas de atracción. 3. El peso resultado de la orientación o no respecto a las direcciones de lectura. 4. El peso fruto de la mayor o menor pregnancia (contraste con la figura) de las formas implicadas.
EJEMPLO DE LEGAJADOR
Legajador con gancho
Tamaño oficio
*Organizar los trabajos realizados incluido el informe escrito de teoría del periódo en el respectivo legajador y en orden descendente de elaboración.

Bibliografía Arnheim, Rudolf: Arte y percepción visual, Alianza Forma, Madrid, 1980. Berger, R.: El conocimiento de la pintura, Nogueira, Barcelona, 1976. Dondis D.: La sintaxis de la Imagen, G.Gili. México, 1997. Lazotti, L.: Educación plástica y visual. El lenguaje visual, MEC y editorial Marea Nostrum, Madrid, 1994. Malins, Frederick: Para entender la pintura, Herman Blume, Madrid, 1983. Polleri, Amalia: El lenguaje gráfico-plástico. Manual para docentes, estudiantes y artistas, Edilyr Uruguaya, S.A., 1971. S´Agaró, J. De: Composición artística, LEDA., Las Ediciones de Arte, Barcelona, 1994. Ward, T. W.: Composición y perspectiva, Blume, Barcelona, 1997.
CLICK PARA SUBIR AL NAVEGADOR